HTMLのチェックツール

とりあえず今回はHTMLのチェックツールの実際の使い方を 表示してみる・・・・
HTMLを作成する際や改修する際に非常に重要なのはチェック用のツールを使いこなすことです。
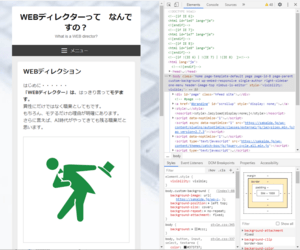
まずはブラウザー今回はクロームでやってみる こんな風に表示されていると思うが・・・・

ここで、ブラウザーを選択して「F12」キーを押してみる

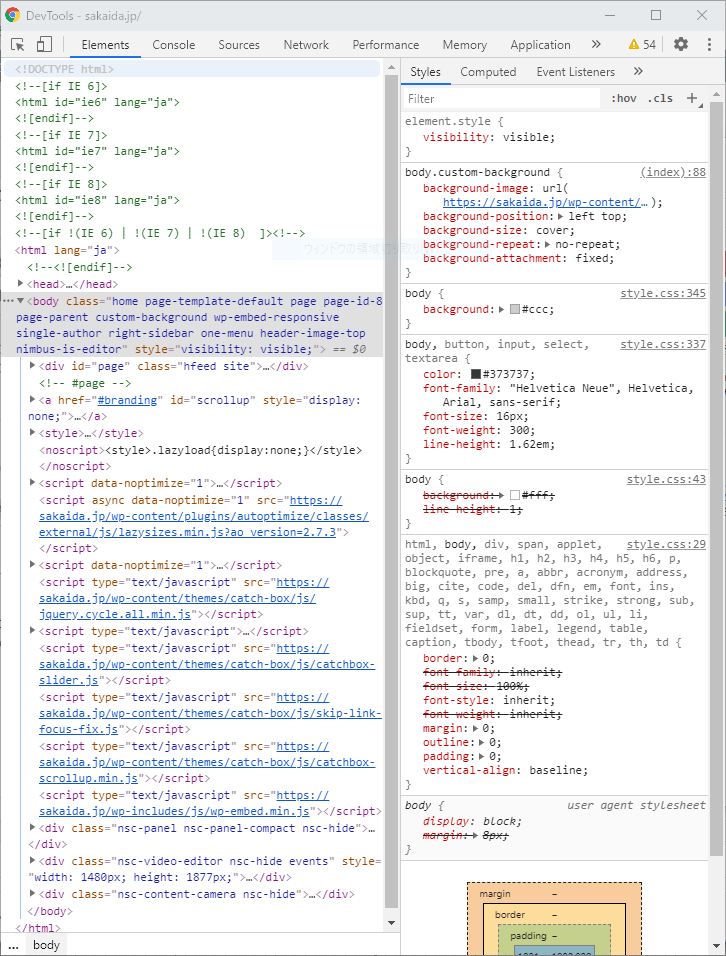
画面が半分になってチェック用のツールが表示される 研修でも使っていると思うが・・・
画面が狭すぎて使いずらいそこで・・・
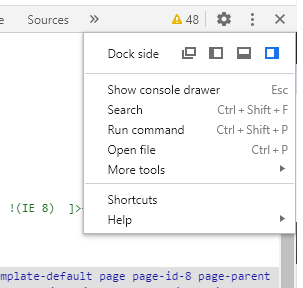
右側の上のところを押すと

こんなメニューが表示される Dock side と表示されている横の二重のアイコンを押してみる 。
そうするとウインドウの外にチェックツールが出てくる 。

ウインドウの中の左側がHTMLソースで、右側に適用されているCSSが表示される。
このツールは面白いことができる。 HTML、CSSの変更内容をその場で表示してくれる 。